Hay Assalamualaikum wr.wb teman-teman.
Kali ini saya akan menerangkan dan menjelaskan gimana cara membuat web
dengan menggunakan aplikasi sublime text. Bagi teman-teman yang belum mempunyai
aplikasinya, bisa di download terlebih dahulu aplikasi sublime text.
Soooo.......Let's TryPada tutorial kali ini saya akan membahas soal sebagai berikut:
1. Untuk pertanyaan pertama, menampilkan alert "Selamat Datang" ketika halaman pertama kali dibuka berikut kodingan sublime nya :
- Caranya :
|
<script>
window.alert("Selamat
Datang");
</script>
|
2. Untuk pertanyaan kedua, saya akan membuay dua buah input text dimana user bisa memasukkan 2 buah angka,
dan sebuah tombol. Jika tombol ini ditekan, hasil perkalian 2 buah angka
ini akan ditampilkan di sebelah tombol. berikut kodingan sublime nya :
- Caranya :
|
Perkalian :
<input
type="text" id="angka1" placeholder="masukkan angka
1"> X
<input
type="text" id="angka2" placeholder="masukkan angka
2">
<button
onclick="soal1()">Hitung</button>
<a
id="hitung"></a>
<script>
function
soal1(){
var
x = document.getElementById("angka1").value;
var
y = document.getElementById("angka2").value;
var
z = x*y;
document.getElementById("hitung").innerHTML
= z;
}
</script><br><br><br>
|
3. Untuk pertanyaan ketiga, terdapat dua buah input text dimana user bisa memasukkan nama
depan dan nama belakangnya, dan sebuah tombol. Jika tombol ini ditekan,
hasil penggabungan 2 buah nama ini akan ditampilkan di sebelah tombol.berikut kodingan sublime nya :
- Caranya :
|
Penggabungan
:
<input type="text"
id="tulis1"> X
<input type="text"
id="tulis2">
<button
onclick="gabungkan()">Gabung</button>
<a
id="gabung"></a>
<script>
function gabungkan(){
var x =
document.getElementById("tulis1").value;
var y =
document.getElementById("tulis2").value;
var z = x+ " " +y;
document.getElementById("gabung").innerHTML
= z;
}
</script><br><br><br>
|
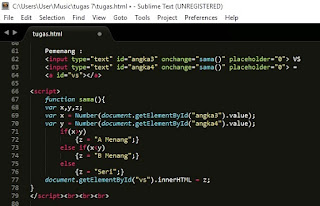
4. Untuk pertanyaan keempat, terdapat dua buah input text dimana user bisa memasukkan 2
buah angka yang nilai awal keduanya 0. Jika nilai input text ini
berubah, akan ditampilkan sesuatu sesuai dengan nilai kedua input text
tersebut. Jika input pertama lebih besar dari input kedua, akan
ditampilkan "A menang". Jika input pertama lebih kecil dari input kedua, akan ditampilkan "B menang". Jika input pertama sama dengan input kedua, akan ditampilkan "Seri" berikut kodingan sublime nya :
Carany
|
Pemenang :
<input type="text"
id="angka3" onchange="sama()"
placeholder="0"> VS
<input type="text"
id="angka4" onchange="sama()"
placeholder="0"> =
<a
id="vs"></a>
<script>
function sama(){
var x,y,z;
var x =
Number(document.getElementById("angka3").value);
var y =
Number(document.getElementById("angka4").value);
if(x>y)
{z =
"A Menang";}
else if(x<y)
{z =
"B Menang";}
else
{z =
"Seri";}
document.getElementById("vs").innerHTML
= z;
}
</script><br><br><br>
|
5. Untuk pertanyaan kelima, menampilkan sebuah gambar dan sebuah tombol. Jika tombol ini ditekan,
maka gambar tersebut akan berubah menjadi gambar yang lain. berikut kodingan sublime nya :
- Caranya :
|
<img
id="picture" src="foto.jpg" width="200px"
height="220px">
<br>
<br><br>
<em><i>jika
tombol ditekan, maka gambar akan berubah</i></em><br>
<br><br>
<button
onclick="gogreen()">tekan tombol</button>
<script>
function gogreen() {
document.getElementById("picture").src="foto2.jpg";
}
</script><br><br><br>
|
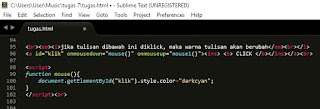
6. Untuk pertanyaan keenam, menampilkan sebuah tulisan berukuran font besar dan berwarna
tertentu. Jika tulisan ini ditekan, maka warna tulisan tersebut akan
berubah menjadi warna yang lain.berikut kodingan sublime nya :
- Caranya:
|
<br><em><i>jika
tulisan dibawah ini diklick, maka warna tulisan akan
berubah</em><br></i>
<a id="klik"
onmousedown="mouse()" onmouseup="mouse1()"><ins>
<b> CLICK </b></ins></a><br>
<script>
function mouse(){
document.getElementById("klik").style.color="darkcyan";
}
</script><br>
|
7. Untuk pertanyaan ketujuh, terdapat sebuah input text dimana user bisa memasukkan tulisan,
sebuah tombol, dan sebuah list. Jika tombol ditekan, maka tulisan pada
input text akan masuk menjadi anggota list yang paling bawah. berikut kodingan sublime nya :
- Caranya:
|
<br><br>
Create Here <br>
<em>What do you think?
</em>
<br><br>
<input
type="text" id="Poin7">
<button
onclick="Send()">Send</button>
<a
id="Sent"></a>
<script>
var Text =
[""];
document.getElementById("Sent").innerHTML
= Text;
Send =
function () {
var x =
document.getElementById("Poin7").value;
Text.push(x);
document.getElementById("Poin7").innerHTML
= x;
document.getElementById("Sent").innerHTML
= Text.join("<li type=list>");
document.getElementById("Poin7").value
= "";
}
</script>
|
INI DIA HASILNYA
Itulah penjelasan singkat dari saya.jika ada salah kata saya
mohon maaf.
Jangan bosan ya teman-teman untuk membaca blog saya. Mohon maaf apabila terdapat kesalahan dalam kata-kata.
Nantikan tutorial blog saya berikutnya yaa.....see you.
Wassalamualaikum wr.wb