Haiii
Assalamualaikum wr.wb teman-teman ketemu lagi deh....
Nah kali ini
saya akan menerangkan dan menjelaskan gimana cara membuat membuat table dan
list di html.
Let’s
Gooo......
Cara membuat Table
- Langkah 1
Buka aplikasi
Sublime Text 3. Maka akan muncul tampilan awal seperti gambar di bawah ini
- Langkah 2
Tuliskan tag html
pada kotak isian. Jika ingin lebih cepat menuliskannya, cukup dengan menulis html
dan tekan TAB di keyboard. Maka secara otomatis tag html akan
muncul.
- Langkah 3
Untuk
menambahkan title pada web saya, saya
bisa langsung mengetiknya di sebelah tag <title> menambahkan title </title>. Title ini
berfungsi untuk membuat judul untuk dokumen HTML
- Langkah 4
Untuk menambahkan
background di html saya, saya menambahkan tag <body bgcolor : “ “> atau jika menginginkan
background yang bewarna, dan anda dapat menambahkan <body background: “ ”> jika anda menginginkan
background bergambar.
Note : Jika anda menginginkan background yang bergambar pastikan bahwa foto anda
tersebut memiliki alamat foto di website juga / image location, anda bisa
mencarinya melalui google image, setelah anda memilih foto yang akan anda
gunakan anda bisa mengklik kanan dan memilih “copy image location” / “ copy
image URL”. Karena jika tidak misalnya
anda menggunakan foto yang ada pada komputer anda, gambar tersebut hanya akan
tampil di komputer anda, namun saat orang lain ingin melihatnya gambarnya tidak
akan tampil.
·
- Langkah 5
Disini saya menggunakan "line
break" / “enter” yang hanya perlu
menambahkan tag yang
sangat sederhana yaitu <br /> . Yang dimana <br/> difungsikan
untuk memberi baris
baru/pindah baris
·
- Langkah 6
Untuk step
berikut ini saya akan membuat sebuah judl tulisan dengan warna tertentu
menggunakan HEX . Yang dimana HEX itu merupakan warna yang terdiri dari 6 digit kode warna HTML. bisa menjadi
referensi di web ini juga: http://www.infoindong.com/2013/01/kode-warna-html.html .
Lalu saya menggunakan heading judul nomor 1 <h1>, dengan text-align: center,dan paragraf <p font style="font-family:
snap itc; “>
DAN INILAH HASILNYA
- Langkah 7
Pada halaman HTML ini saya hanya menambahkan
sedikit editan-editan.
Disini saya juga
menambahkan tag <marquee> untuk
meberikan aksen tulisan tersebut menjadi
bergerak. Pada kalimat ini saya
menggunakan <p>, dengan text-align: center dan padding
:4px, untuk <font color = “ ”> saya tetap menggunakan yang warna HEX. Dengan menggunakan background warna HEX. Dan di akhir kalimat juga saya tambahkan.
DAN INILAH HASILNYA
·
- Langkah 8
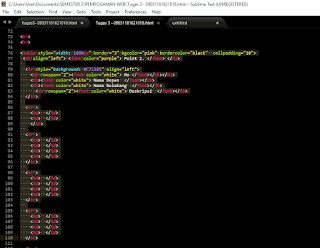
Pada langkah ini saya akan membuat sebuah tabel
menyimpan 4 informasi: No, Nama (Nama Depan, Nama Belakang), Deskripsi.
Tabel HTML didefinisikan dengan <table> tag. Setiap
baris tabel didefinisikan dengan <tr>
tag. Sebuah header tabel didefinisikan dengan <th> tag. Secara default, judul tabel yang
berani dan berpusat. Sebuah data / sel tabel didefinisikan dengan <td> tag.
Dalam tag <table> saya menambahkan atribut widht untuk menampilkan lebar tabel sesuai dengan yang diinginkan.
Atribut widht ini dapat berisi nilai
fixed(tetap), yakni dalam satuan pixel (misalnya : 400px, 600px), maupun nilai relatif dalam
bentuk persen (misalnya: 30%, 60%). Setelah itu saya menambahkan atribut border yang digunakan untuk memberikan nilai garis
tepi dari tabel. Nilai ini dalam ukuran pixel, contoh : border = “2 “ , yang artinya kita mengintruksi kepada web browser
bahwa tabel tersebut akan memiliki garis tepi sebesar 2 pixel. Dan yang
terakhir saya menambahkan bgcolor untuk memberi warna pada tabel tersebut. Saya
juga menambahkan font color agar
tulisannya berwarna. Dan pada kolom pertama saya membedakan warna kolomnya
menggunakan style=” background :
” pada elemen <tr>.
DAN
INILAH HASILNYA
- Langkah 9
Pada langkah ini saya akan membuat judul kolom "No." dan
"Deskripsi" menggabungkan 2 baris tabel.
Semua elemen hampir sama yang dapat anda
lihat pada langkah 8. Hanya saja pada tag <td>
saya menambahkan atribut rowspan yang akan membuat sel tabel bersatu
dengan baris dibawahnya. Atribut ini membutuhkan nilai (value),
dimana nilai ini adalah seberapa banyak sel tabel yang dibuat ‘bersatu’.
Misalnya seperti yang saya buat rowspan=’2’ akan membuat sel tabel
bersatu dengan 1 baris dibawahnya.
DAN
INILAH HASILNYA
·
- Langkah 10
Pada
langkah ke 10 ini saya akan membuat judul kolom “nama “ menggabungkan 2 kolom
tabel. Semua elemen hampir sama yang dapat anda lihat pada langkah 8 dan 9.
Hanya saja pada tag <td> saya
menambahkan atribut colspan akan
membuat sel tabel bersatu dengan kolom disebelahnya. Atribut ini
membutuhkan nilai (value), dimana nilai ini adalah seberapa banyak sel
tabel yang dibuat ‘bersatu’. Misalnya seperti yang saya buat colspan
=’2’ , membuat 3 kolom bergabung menjadi 1 sel.
DAN
INILAH HASILNYA
- Langkah 11
Pada langkah ini saya akan membuat agar tulisan
pada Kolom Judul dibuat rata tengah. Langkah-langkahnya masih tetap sama
seperti langkah nomor 8,9, dan 10. Hanya saja agar tulisan pada kolom judul
dibuat rata tengah sama menambahkan atribut align= “ center ”
pada tag <tr>.
DAN
INILAH HASILNYA
- Langkah 12
Saya akan membuat sebuah tabel
yang memiliki batas (border) yang bergabung menjadi satu (collapsed). Yang
dimana fungsi dari border collapsed
itu sendiri yaitu menghilangkan jarak antara cell pada sebuah table dan membuat
hanya ada satu border pada kedua cell yang bertemu.
Untuk langkah langkahnya sama
saja seperti apad alangkah ke 8, hanya saja saya menambahkan atribut “ border collapsed: collapsed; “ pada
tag <table>.
DAN
INILAH HASILNYA
- Langkah 13
Pada langkah ini tabel diminta
untuk memiliki caption: 10 Dosen Favorit Saya ('Dosen Favorit' bisa diganti
dengan yang lain). Langkah-langkahnya sama saja seperti langkah 12. Cukup
tambahkan tag <caption>. Lalu untuk menulis judul caption tulisannya saya
menggunakan heading nomor 2 <h2>, dengan <font color = “ ”>
saya menggunakan yang “black”
dan style= “font-family: courier new;”
DAN
INILAH HASILNYA
·
- · Langkah 14
Pada langkah ini
data yang diisi pada tabel tadi memiliki
warna background yang berbeda antara baris genap dan baris ganjil.
Untuk cara
membuatnya sama seperti langkah nomor 12
dan 13. Untuk memiliki warna background yang berbeda antara baris genap dan
ganji seperti yang diminta tadi. Saya tinggal menambahkan style = “ background :
” dengan menggunakan warne
hex, pada setiap tag <tr>.
DAN
INILAH HASILNYA
Cara membuat List
·
- Langkah 1
Saya memasukkan daftar list saya ke
dalam table, jadi terlebih dahulu saya membuat table nya dengan cara
menggunakan tag <table> yang
dapat anda lihat caranya pada langkah ke 8. Lalu untuk judulnya saya
menggunakan tag heading nomor
3 <h3>. Dan untuk daftar list nya saya menggunakan
tag heading nomor 4 <h4>, dengan
atribut align = “ left” agar
posisi tulisan berada di sebelah kiri,
font color = “ black “, dan tentunya tag <ul> yang digunakan untuk
membuat daftar dengan penanda simbol. Yang dimana pada tag ini mempunyai attribute
dan value. Disini saya menggunakan attribut style = “
list-style-type : circle “ dan circle sebagai value nya. Sehingga nanti
list nya nanti akan berbentuk lingkaran.
Tag ini juga digunakan secara
bersamaan dengan tag <li> yang
digunakan untuk menambah daftar/isi dari tag <ul>.
DAN
INILAH HASILNYA
- Langkah 2
Langkah-langkah nya sama juga
seperti langkah 1, tetap menggunakan tag <ul> yang digunakan untuk
membuat daftar dengan penanda simbol. Yang dimana pada tag ini mempunyai attribute
dan value. Hanya saja disini saya menggunakan attribut berupa type = “
a “ dan a sebagai value nya. Sehingga
nanti list nya nanti akan menjadi huruf a,b,c kecil.
Tag ini juga digunakan secara
bersamaan dengan tag <li> yang
digunakan untuk menambah daftar/isi dari tag <ul>.
DAN
INILAH HASILNYA
Dan Ini Dia
Hasil Keseluruhannya
Itulah penjelasan singkat dari saya.jika ada salah kata saya
mohon maaf.
Jangan bosan ya teman-teman untuk membaca blog saya. Mohon maaf apabila terdapat kesalahan dalam kata-kata.
Nantikan tutorial blog saya berikutnya yaa.....see you.
Wassalamualaikum wr.wb