Haiii Assalamualaikum wr.wb teman-teman.
Kali ini saya akan menerangkan dan
menjelaskan gimana cara membuat web dengan menggunakan aplikasi sublime text.
Bagi teman-teman yang belum mempunyai aplikasinya, bisa di download terlebih
dahulu aplikasi sublime text.
Soooo we will start.......
- Langkah 1
Buka aplikasi
Sublime Text 3. Maka akan muncul tampilan awal seperti gambar di bawah ini
- Langkah 2
Tuliskan tag html
pada kotak isian. Jika ingin lebih cepat menuliskannya, cukup dengan menulis html
dan tekan TAB di keyboard. Maka secara otomatis tag html akan
muncul.
- · Langkah 3
Untuk
menambahkan title pada web saya, saya bisa langsung mengetiknya di
sebelah tag <title> menambahkan title </title>. Title ini
berfungsi untuk membuat judul untuk dokumen HTML
-
Langkah 4
Disini saya menggunakan
"line break" / “enter” yang hanya perlu menambahkan tag yang
sangat sederhana yaitu <br /> . Yang dimana <br/>
difungsikan untuk memberi baris baru/pindah baris.
- Langkah 5
Untuk menambahkan background di html saya, saya menambahkan tag <body bgcolor : “ “> atau jika
menginginkan background yang bewarna, dan anda dapat menambahkan <body background: “ ”> jika anda menginginkan
background bergambar.
Note
: Jika anda menginginkan background yang bergambar pastikan bahwa foto anda
tersebut memiliki alamat foto di website juga / image location, anda bisa
mencarinya melalui google image, setelah anda memilih foto yang akan anda
gunakan anda bisa mengklik kanan dan memilih “copy image location” / “ copy
image URL”. Karena jika tidak misalnya anda menggunakan foto yang ada
pada komputer anda, gambar tersebut hanya akan tampil di komputer anda, namun
saat orang lain ingin melihatnya gambarnya tidak akan tampil.
- Langkah 6
Untuk membuat judul di HTML saya
dengan font lebih besar dari isi , saya menggunakan sebuah tag khusus yaitu heading.
Heading biasanya digunakan untuk judul dari paragraf atau mengatur
ukuran huruf pada header.
Tag heading mempunyai nilai
antara 1 - 6 atau antara <h1>, <h2>, <h3>, <h4>,
<h5>, dan <h6>. Dengan <h1> merupakan
ukuran terbesar dan <h6> merupakan ukuran terkecil. Secara default
tag heading akan ditampilkan oleh web browser dengan huruf tebal (Bold).
Lalu saya menggunakan <h1> dan
menambahkan <h1
align=” “>, align disini ntuk mengatur rata
text HTML , saya menggunakan property text-align. Property text-align
memiliki 4 nilai yang bisa dipilih, yakni: left, right, center, atau
justify. Sesuai dengan namanya, kita menggunakan text-align: left
dan text-align: right untuk membuat rata teks kiri dan rata
teks kanan. Untuk membuat text berada di tengah, kita mengunakan: text-align:
center. Perintah text-align: justify digunakan untuk membuat text
rata kiri dan kanan.
Dan agar text di html saya dapat
berwarna saya menambah tag <font color = “ ”> Yang “White” akan
mendefinisikan jenis font, warna untuk teks. Dan diujung saya menambahkan
tag <br> untuk
ke baris baru.
-
Langkah 7
Untuk menambahkan sebuah gambar
yang dimana 2 bagian dari gambar tersebut dapat di klik, dan jika di klik akan
membuka situs tertentu pada halaman baru.
Jadi disini saya menambahkan tag
<img>
dengan atribut <src>
yang digunakan untuk menentukan sumber file, lokasi dimana file disimpan. Untuk
menampilkan gambar tersebut terlebih dahulu saya mencari nya melalui google
image, setelah itu saya mengklik kanan dan memilih “copy image location”
contohnyo : https://www.google.co.id/webhp?hl=id&sa=X&ved=0ahUKEwj9tMTO3s3RAhVBLo8KHbrbBvUQPAgD
. Setelah itu saya copy paste pada <img src = “ “ >saya.
Untuk membuat agar 2 gambar
tersebut saya menggunakan aplikasi GIMP2 untuk
mengukur bagian mana yang dapat di klik, dan kalian bisa
menjadi referensi cara mebuatnya melalui website ini : https://www.youtube.com/watch?v=vDwDtp4fCkU&t=310s
. Kalau menggunakan aplikasi ini saat ya membuka file yg telah di edit tadi ke
dalam notepad+ semua keterangan rinciannya sudah ada baik itu width=" ",
height=" ", border=" " , usemap=" "
, <map name=" ">, <area shape=" "
coords=" x ,y ,z " href=" " .
jadi saya tinggal mengisi herf nya
saja. Herf
(Hypertext Reference ) adalah atribut yang berisi referensi alamat
yang dituju / link yang dituju.
Disitu saya menambahkan tag <a> yang
dimana biasanya tag <a> ini
setidaknya memiliki sebuah atribut herf, jadi
mengapa saya menambahkan tag <a herf = “ “ > karena
seperti yang sudah saya sampaikan pada langkah ke 7 tadi bahwa herf itu dapat
dijadika sebagai atribut yang berisi referensi, sehingga jika gambar yang
ditampilkan pada langkah ke 7 tadi pada layar tidak tampil. Maka herf akan tampil
sebegai peganti/referensi kita.
- Langkah 8
Pada halaman HTML ini saya
hanya menambahkan sedikit editan-editan.
Disini saya menulis sebuah
kalimat, dengan font yang sama seperti langkah nomor 6, hanya saja pada kalimat
ini saya menggunakan heading nomor 2 <h2>, dengan
text-align: left , untuk <font color = “ ”> saya tetap menggunakan yang “White”. Dan
disini saya juga menambahkan tag <marquee> untuk
meberikan aksen tulisan tersebut menjadi bergerak dan tag <hr> untuk
memberi garis. Dan diakhir kalimat juga.
- Langkah 9
Kita
mulai masuk ke isi paragraf text dari HTML saya ini yang akan menjelaskan
mengenai Pengalaman saya di fasilkom dan jenis-jenis HTML Entities ,
Jenis-jenis HTML Symbol dan Jenis-jenis HTML charset .
·
Disini tag dan atribut yang saya
gunakan seperti pada langkah 9 saya menggunakan heading nomor 2 <h2>, dengan
text-align: left , untuk <font color = “ ”> saya tetap menggunakan yang “White”, dan
saya menambahkan tag <p>
sebagai tag pembuka untuk paragraf, dan di tutup oleh </p>. Begitu
juga dengan paragraf-paragraf yang lainnya.
- · Langkah 10
Okee, pada langkah
11 ini saya akan menjelaskan bagaimana cara untuk membuat suatu tabel pada
html.
Jadi disini untuk membuat tabel
di HTML, kita membutuhkan setidaknya 3 tag, yaitu tag <table> ,
tag <tr>
, tag <td>
:
§ Tag <table> digunakan
untuk memulai tabel
§ Tag <tr>
digunakan untuk membuat baris dari tabel.
§ Tag <td>
digunakan untuk mengimput data ke tabel.
Jadi pada tag <table> saya
menambahkan atribut berupa width yang
berfungsi untuk besar ukuran table dalam pixel atau percent. Setelah itu saya
menambahkan atribut border
yang digunakan untuk memberikan nilai garis tepi dari tabel. Nilai
ini dalam ukuran pixel, contoh : border = “1 “ , yang
artinya kita mengintruksi kepada web browser bahwa tabel tersebut akan memiliki
garis tepi sebesar 1 pixel. Dan yang terakhir saya menambahkan bgcolor untuk
memberi warna pada tabel tersebut.
·
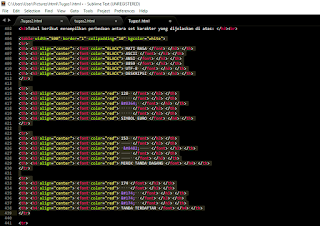
- Langkah 11
Untuk memasukkan
karakter-karakter khusus ke dalam HTML, kita harus men-‘escape’ karakter
tersebut. Terdapat 2 cara yaitu dengan menggunakan penomoran angka (numeric entity)
dan menggunakan singkatan untuk karakter (named entity)
. Dan kedua cara ini ditulis dengan karakte ‘ & ’ pada
awal penulisan dan “ # ‘, dan akhiri dengan karakter ‘ ; ’.
Lalu agar saat saya memberikan keterangan nya pada entity number dan entity name nya , agar tidak terbaca sebagai karakter maka saya memberikan space antara ‘ &# ‘ dan entity number. Seperti yang dapat anda lihat di gambar di bawah ini.
- Langkah 12
Selanjutnya
mengenai pembuatan pantun. seperti yang dapat anda lihat di bawah sini.
Saya menggunakan tag <pre> yaitu
singkatan dari
Preformatted Text. Jadi sesuai dengan namanya, tag ini digunakan untuk text
yang belum
diformat. Jika text diinput ke dalam tag <pre>,
maka HTML akan menampilkan text tersebut sesuai dengan ‘ apa adanya ’. Artinya
text ini akan ditampilkan sesuai bagaimana text tersebut di buat, termasuk
spasi yang ada di dalamnya.
- · Langkah 13
Dan yang terakhir ini,saya
membuat kolom kritik, saran,dan komentar. Dimana pertama-tama saya membuat
kolom tabel. Lalu kita menginput <input type =” ”
dan name =“ “ >. Dimana tag input ini
berfungsi sebagai kolom isisan dari user. Dengan kita mengisi type nya dan nama yang
akan kita buat. Lalu saya menambahkan textarea yang dpat
digunakan untuk membuat text inputan yang bisa menampung lebih dari 1
baris inputan. Tag textarea mirip dengan tag input type text,
namun memiliki kelebihan untuk menampung beberapa baris. Biasanya textarea
digunakan untuk inputan yang panjang, seperti komentar, keterangan, atau
catatan.
Dan pada tag <td > saya
menambahkan atribut berupa valign yang
berguna untuk membuat posisi tabel sesuai yang kita inginkan.
- · Langkah 14
Tampilannya akan
terlihat seperti ini
Itulah penjelasan singkat dari saya.
Jangan bosan ya teman-teman untuk membaca blog saya. Mohon maaf apabila terdapat kesalahan dalam kata-kata.
Nantikan tutorial blog saya berikutnya Program Web Part 2 yaa.....see you.
Wassalamualaikum wr.wb
































Tidak ada komentar:
Posting Komentar